La méthodologie utilisée
Les tests étaient réalisés à distance pour permettre aux utilisateurs d’être sur leur propre terminal dans un environnement réaliste d’utilisation.
Pour des études UXR, il est souvent préférable d’intervertir l’ordre des différents scénarios pour limiter le biais d’apprentissage. Cependant, comme cette étude visait justement à détecter d’éventuelles problématiques d’apprentissage, nous avons décidé de garder les différents scénarios dans un ordre chronologique, représentatif de l’usage considéré.
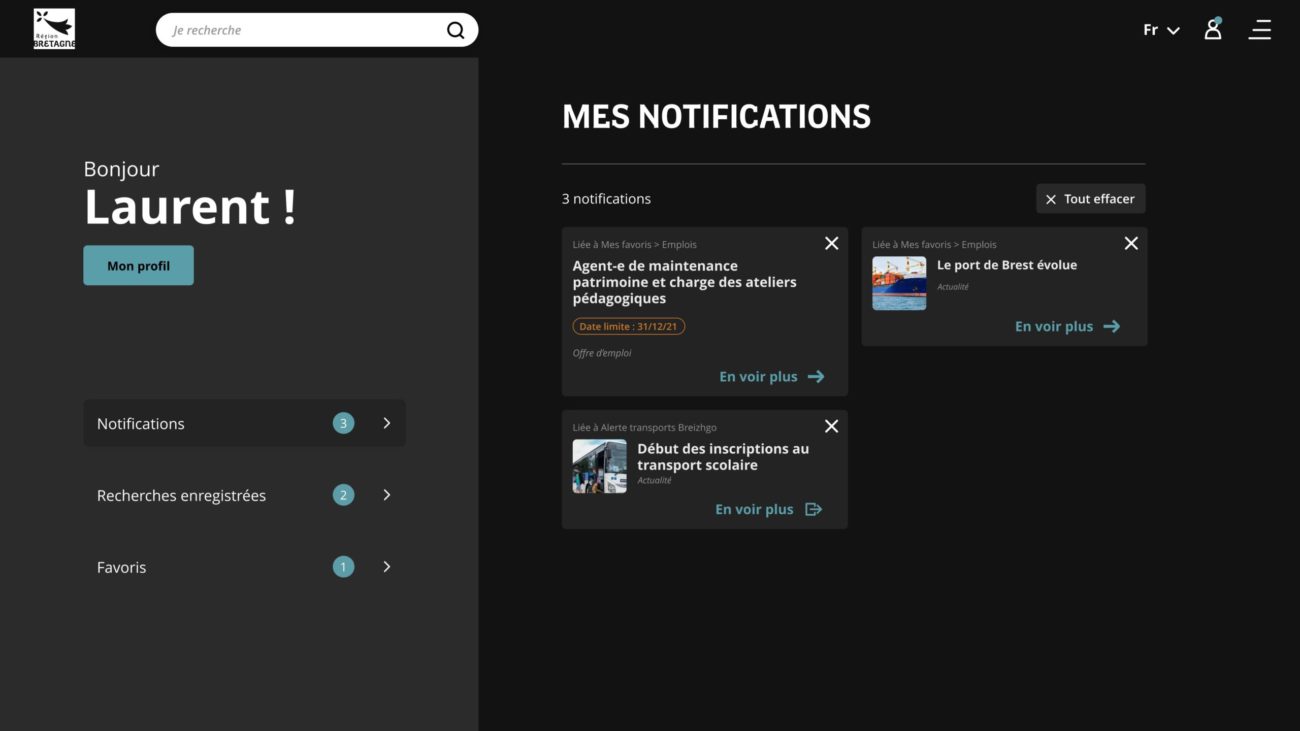
Une partie du protocole de test à également était adapté pour s’adapter à la demande. Concrètement : montrer à l’utilisateur uniquement une capture d’écran puis lui demander comment il imagine naviguer pour effectuer la tâche demandée. Cette méthode nous permet de confronter la logique des maquettes à la représentation mentale de l’utilisateur : les contenus sont-ils au bons endroits ? Les libellés sont-ils clairs et utiles ?
Le livrable
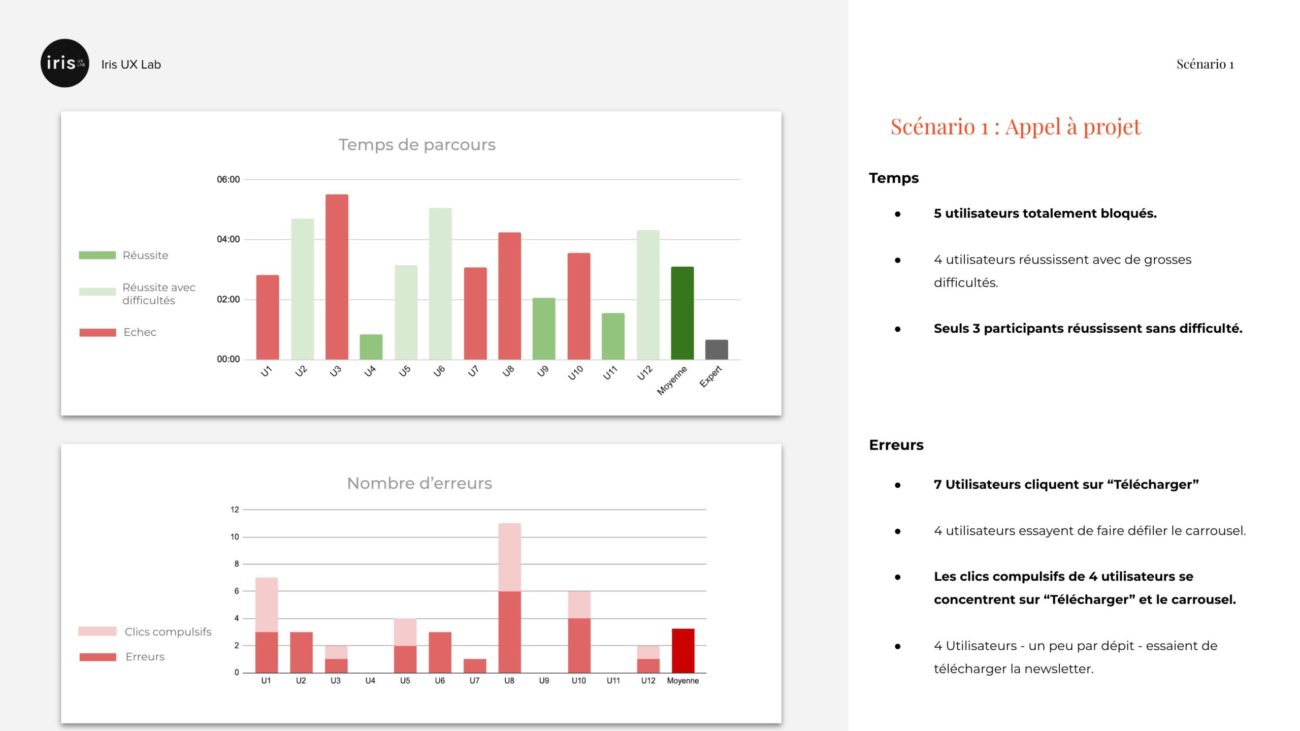
Mesures de l’efficacité
Pour chaque scénario les enregistrements effectués nous ont permis de mesurer les temps de parcours et le nombre d’actions de l’utilisateur s’éloignant du chemin optimal.